Fragmentos en Android
Como usar los fragmentos en Android Studio - Tutorial
Introducción
En este post, se explicará cómo usar los fragments en Android Studio, de manera simple y sencilla. No se explicarán conceptos extensos y avanzados. Simplemente se explicará su funcionamiento básico, así como donde, cuándo y cómo usarlos en una aplicación Android. Siempre puedes seguir la guía oficial desde la página de desarrollador de android, pero aquí se explicará de una manera menos técnica y fácil de aprender. Para seguir esta guía, se debería tener conocimientos de Java y manejo básico en Android Studio. Obviamente puedes seguir la guía sin ellos, pero será más tedioso y complicado.
¿Qué es un fragment?
Un fragmento representa una parte reutilizable de la GUI de tu app. Un fragmento define y administra su propio diseño, tiene su propio ciclo de vida y puede administrar sus propios eventos de entrada. Los fragmentos no pueden existir por sí solos, sino que deben estar alojados por una actividad u otro fragmento. En otras palabras, un fragmento es una parte de tu aplicación, independiente de tu activity, que puede cambiar durante ejecución del programa, así como ser reutilizada en otras partes de la aplicación.
La funcionalidad de un fragmento es muy similar al de una activity, pero posee una serie de ventajas respecto a estas.
- Mejor rendimiento
- Mayor reutilización de código
- Habilidad de cambiar código en ejecución
Los fragmentos pueden ser muy útiles para desarrollar una aplicación, ayudándote a reutilizar código, y reemplazando porciones de la GUI de manera sencilla.
Ciclo de vida de un fragmento
Los fragmentos tienen un ciclo de vida muy similar al de una Activity. Nosotros nos centraremos en la parte de onCreateView(), que se ejecuta al crear la vista en nuestra aplicación.
Esta es similar al onCreate() de una Activity cualquiera.

Crear un fragmento en Android studio
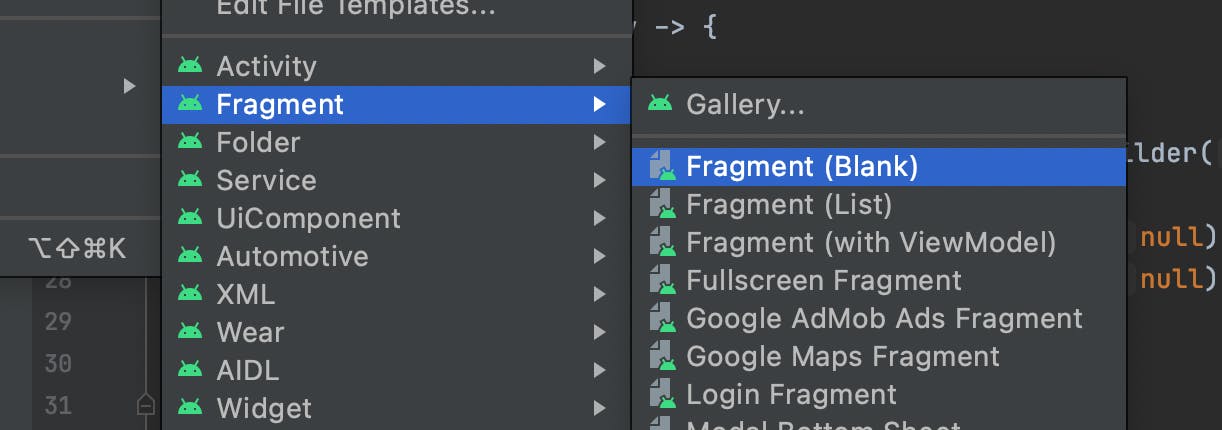
Para crear un fragmento en Android Studio, se realiza de la misma manera que una Activity, pero en este caso, seleccionando Fragment, como se muestra en la siguiente imagen.
 Esto creará 2 archivos. Un XML, encargado de la vista de tu fragmento (lo que se ve), y un archivo Java. Este fragment.java se encargará de la lógica de tu fragmento, así como lo hace tu Activity.
Esto creará 2 archivos. Un XML, encargado de la vista de tu fragmento (lo que se ve), y un archivo Java. Este fragment.java se encargará de la lógica de tu fragmento, así como lo hace tu Activity.
El xml se realizará igual que cualquier otra Activity, por lo que no entraremos en profundidad con el diseño.
En cambio, en el .java sí que cambian algunas cosas. Para empezar, debemos crear un objeto View con la linea de código que devuelve el método onCreateView por defecto. Este lo usaremos como objeto para realizar acciones que normalmente haríamos en un activity, como findViewById.
Esto es lo que nos crea Android Studio por defecto.
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_blank, container, false);
}
Nosotros lo cambiaremos creando un view.
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_blank, container, false);
// Aquí ira nuestro código principal.
return view;
}
Ahora, ya podemos crear nuestro fragmento con lógica, como si de una Activity se tratara.
Añadir el fragmento a la activity
Como ya he mencionado, un fragment se sitúa dentro de la Activity, pudiendo tener varios en una sola.Hay varias maneras de hacerlo, de manera estática o de manera dinámica. En este caso solo veremos la manera estática.
Cabe mencionar, que de manera estática, definimos el fragmento que se va a mostrar en el momento de compilación, no de ejecución, como en uno dinámico. Por ende, podrás crearlo y eliminarlo, pero no cambiarlo.
Para declarar un fragmento estático en nuestro MainActivity, podremos usar cualquier Layout, pero en nuestro caso, usaremos un FrameLayout. Este tendrá un id, y un tamaño que nosotros definamos. En mi caso tendré uno que ocupará todo lo ancho y se ajustará en la altura.
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/contenedorFragment" />
Para poder meter un fragmento en nuestro contenedor, haremos uso de la clase FragmentManager, que instanciaremos de la siguiente forma.
FragmentManager fragmentManager = getFragmentManager();
Esta clase nos permite manejar nuestros fragmentos, así como cerrarlos, reemplazarlos, abrirlos… Por el momento, solo la usaremos para abrir y cerrar nuestro fragmento. Debemos usar además, una clase que nos permita ejecutar el cambio o transacción. Esta se llama FragmentTransaction, la cual crearemos con nuestra instancia del fragmentManager creada anteriormente.
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
Una vez tenemos la transacción, crearemos un objeto de nuestro fragmento, y llamaremos al método add de la clase fragmentTransaction, pasándole el id de nuestro contenedor, junto con el fragmento que queremos poner.
MiFragment fragment = new MiFragment();
fragmentTransaction.add(R.id.contenedorFragment, fragment);
fragmentTransaction.commit();
Una vez terminado, debemos hacer un commit para guardar los cambios. Si ejecutas, puedes ver que tu fragmento aparece en tu Activity.
Y ya tenemos un fragmento estático en nuestra actividad, de manera rápida y con pocas líneas de código.
Lo siguiente será aprender a cómo crear fragmentos de manera dinámica, pudiendo reemplazarlos por otros en tiempo de ejecución.